Download 820 Font Family Img Svg SVG File 301Mb Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://blog-svg.blogspot.com/2021/06/820-font-family-img-svg-svg-file-301mb.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of 820 Font Family Img Svg SVG File 301Mb File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download 820 Font Family Img Svg SVG File 301Mb SVG PNG EPS DXF File by Designbundles Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Download List of 820 Font Family Img Svg SVG File 301Mb - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}What is correct syntax for this to work?

Family Happiness Happy Phrase Svg Font Effect Eps For Free Download from png.pngtree.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download 820 Font Family Img Svg SVG File 301Mb SVG, PNG, EPS, DXF File
Download 820 Font Family Img Svg SVG File 301Mb If the browser does not support the first font, it tries the next font. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
This page lists all installed fonts on wikimedia servers available to svg rendering. SVG Cut Files
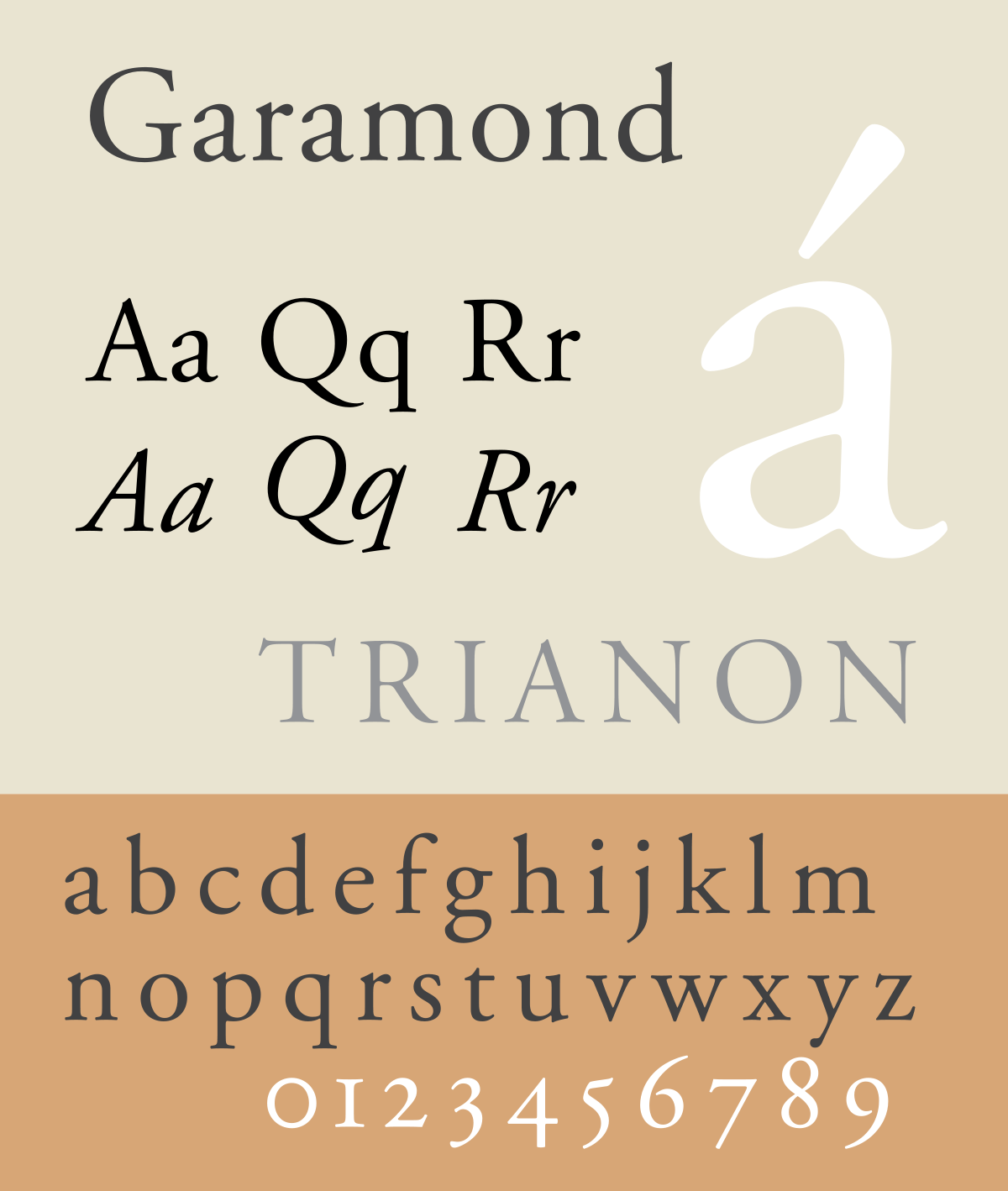
Garamond Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is correct syntax for this to work? To embed fonts in svg, you first have to know what font families are used. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Download Then you need to find these font because fonts are embedded and preserved, plus svg being a vector graphics format, rendering. Free SVG Cut Files
Hand Lettered The Family Est Rounds Svg 407911 Hand Lettered Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. The only problem is you will lose your fonts.
